Thomas Palef wanted to learn how to create games in HTML5, so he decided to create a single game a week since he figured the best way to learn was to do. All 12 of the games that he has created up to this point are available to be played for free on his website. (Note that his website also has some tutorials on programming in HTML5.) Below you will find a list of all the games he made, along with short descriptions of each of them, this way you can decide for yourself which ones you want to play. They are put in the order that he released them, so the last games on the list may very well be the best.
1. Run! - The first game created and the most basic of the games. All you have to do in Run! is avoid all the creatures with the arrow keys.

2. Pixel War – You have to survive as long as possible in this one and maybe get the occasional power up. (Which simply makes you shoot more bullets, with a maximum of three shots at a time.) There are only two enemies: one that you can only avoid, another that you can avoid or shoot.

3. Box Jump – In this game you are a constantly sliding box that dies when it touches anything remotely box like, so you are forced to time your jumps perfectly. I finished the 20 levels it offers after 119 deaths. Box Jump will soon be coming to mobile, which I think will be a nice fit for it, as well as most of the other games on this list.

4. Man vs. Penguins – A one level game where you play as a human in a level where coins and penguins are constantly spawning. Collect the coins, avoid or jump on top of the penguins.

5. Fill The Holes – A fun 15 level puzzle game that requires deductive reasoning to fill all the holes with boxes. It also keeps track of how many clicks you take to beat the game, I took 210 clicks my first playthrough.

6. Princess Quest – A girlie Doodle Jump game for PC. The goal is to climb as high as possible while avoiding obstacles. You don’t control when you jump, but you do give directions to your character.

7. Connected – A Bejeweled style, score-attack game where you connect as many of the same colored circles with each other as possible. You only have 20 moves, so you want each connection to be a large one. It’s fun, but I did think that the colors needed to be more distinct.

8. Save The City – A typing game where every letter shoots a little laser that pushes a bomb away from the city. If the bomb reaches the city you lose. As with most typing games, what you have to type increases in difficulty over time. The main difference between this game and the others is that it has a story, since what you are typing serves as the game’s story.

9. I Hate Rabbits – This one is very simple and very addicting. The goal is to save the rabbits from the red chomping thing, but you only get one jump per rabbit. So you need to make sure with each press of the space button you are saving a rabbit because if you lose one rabbit, you are forced to restart from the beginning.

10. Dark Blue – A fun little four level platformer with some amusing text.

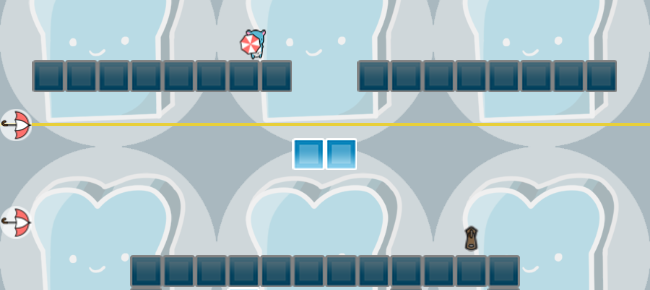
11.Three Hearts -A basic pixel art game where you have to run around finding all of the keys to gain access to all of the hearts throughout the level, while avoiding the ninjas.

12. Crazy Snake – At first glance a basic snake game, which over time changes into something more interesting. The bigger your snake gets the weirder the level gets: it will turn, get smaller, and even change colors.

© 2014, The Indie Mine. All rights reserved.